Working with Custom Fields
Custom fields allow you to attach additional metadata to entities within the Anvyl platform.
For example, attaching a color field to a set of parts might be visualized as follows:
- Part: Sunshine Flip-flops
- sku: 3024920137583
- custom fields:
- color: Blue-green
- Part: Sunset Flip-flops
- sku: 3024920137584
- custom fields:
- color: Red-orange
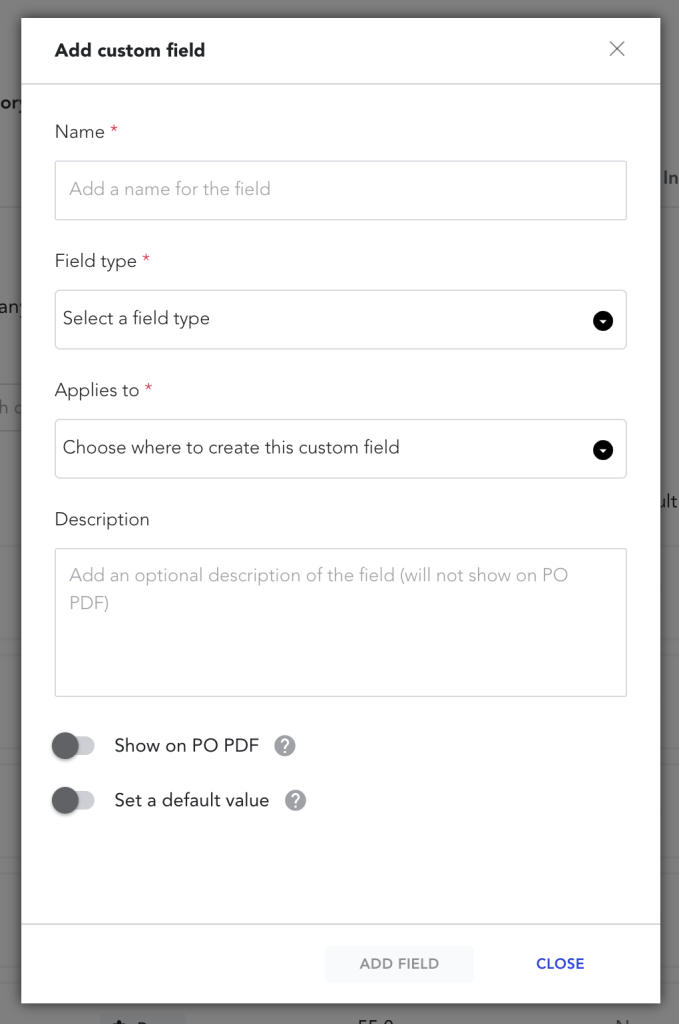
Creating a Custom Field
Custom Fields can be defined in the Custom Field library located in your Team Settings page.

Or by submitting a POST /custom_fields
{
"custom_field": {
"name": "Lorem ipsum",
"description": "Sed ut dolor",
"resource_type": "Part",
"defaults": {
"value": 100.25
},
"options": {
"field_type": "number",
"show_on_pdf": true,
"currency": "USD"
}
}
}
Different entities in the platform can be associated with different custom field metadata. For example, if color needs to be supplier dependent then using the resource_type PartSupplier allows the attaching of part level information to a specific supplier.
Field type
A field type indicates what kind of data type can be stored in a Custom Field.
Available field types include:
currencydatenumberstringtext
Resource types
The different resource_types available are:
PartPartSupplier
Default values
Once a custom field is defined it can be used on entities a team has access to. This can be done in the Custom Field library.
A default value is used for an entity when it is creating. Meaning, when a Part is created, if nothing is specified for the custom fields the default value from the library will associated with that Part.
Updated over 2 years ago